Disable the Yellow Box in React Native

Disable the Yellow Box in React Native
The Yellow warning box in React Native can be both helpful and annoying. There are many errors that can be ignored but end up blocking necessary pieces of the application.
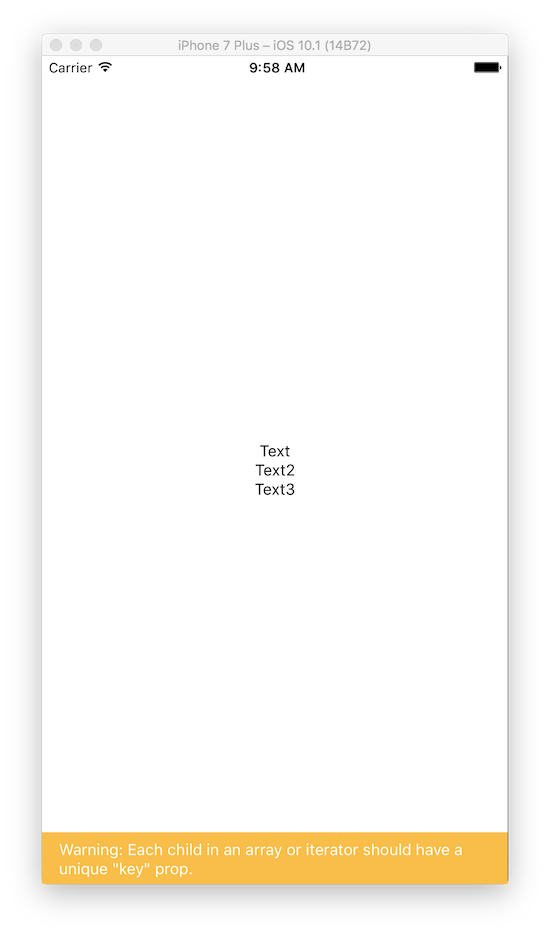
export default class dailytest extends Component { render() { const arrayOfItems = ["Text", "Text2", "Text3"]; return ( <View style={styles.container}> {arrayOfItems.map((text) => ( <Text>{text}</Text> ))} </View> ); } }

To disable the yellow box place console.disableYellowBox = true; anywhere in your application. Typically in the root file so it will apply to both iOS and Android.

However if you do not want to completely disable the yellow box and instead only filter out specific error messages that you aren't concerned with you can assign console.ignoredYellowBox an array.
This might look like console.ignoredYellowBox = ['Warning:']; to ignore anything that starts with Warning. This will cover all warnings so to shring things down just add in the first piece of the error.
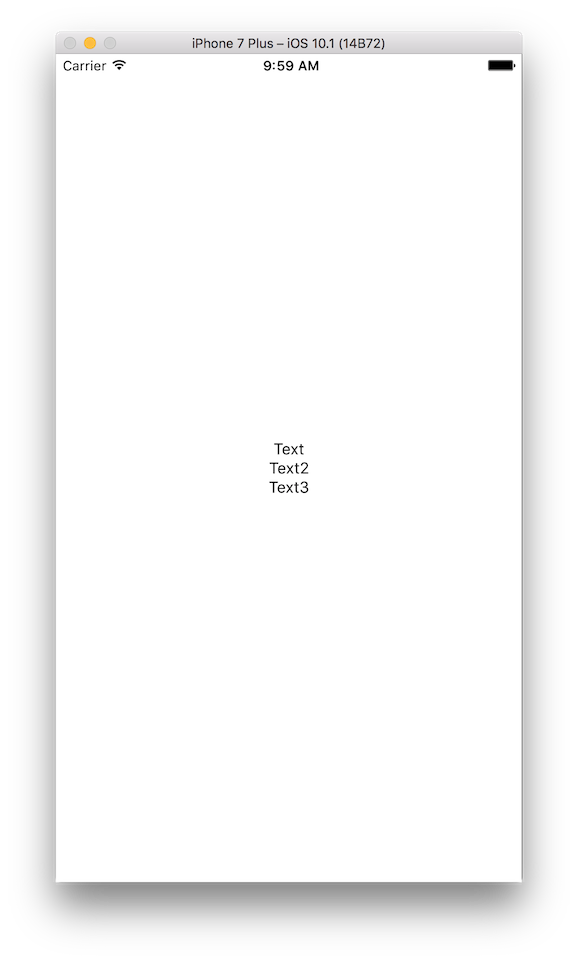
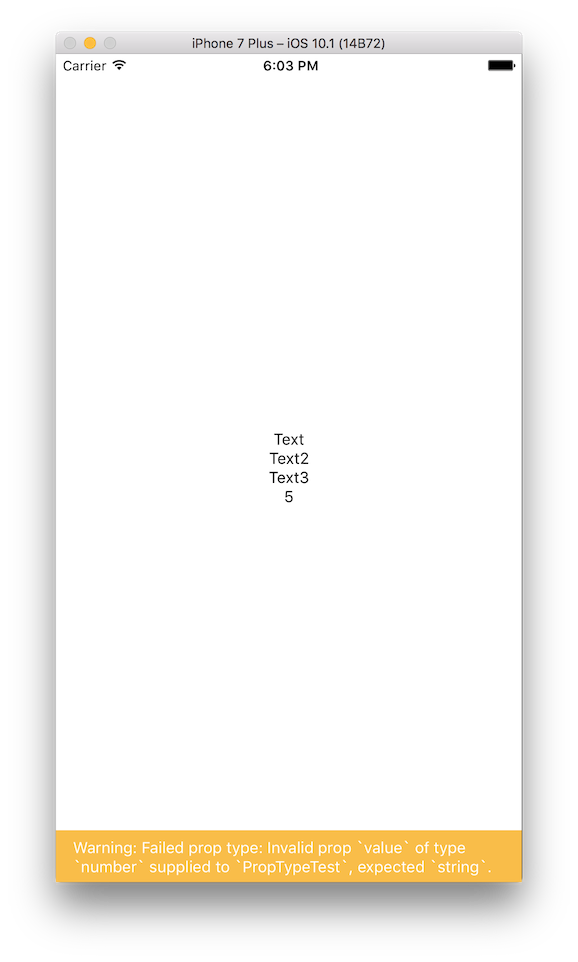
For example console.ignoredYellowBox = ['Warning: Each']; will get rid of the key value warning. But if we add another warning, for example a PropType warning it will show up.
const PropTypeTest = ({ value }) => ( <View> <Text>{value}</Text> </View> ); PropTypeTest.propTypes = { value: PropTypes.string, }; export default class dailytest extends Component { render() { const arrayOfItems = ["Text", "Text2", "Text3"]; return ( <View style={styles.container}> {arrayOfItems.map((text) => ( <Text>{text}</Text> ))} <PropTypeTest value={5} /> </View> ); } }

As you can see the PropType error shows up but the warning about keys missing does not.
Finally we can add in any error messages into the ignoreYellowBox array as separate strings to ignore them.
console.ignoredYellowBox = ["Warning: Each", "Warning: Failed"];
This would ignore both error messages. The Failed string would ignore ALL failed PropType warnings so be careful.