Course Menu
Sequence
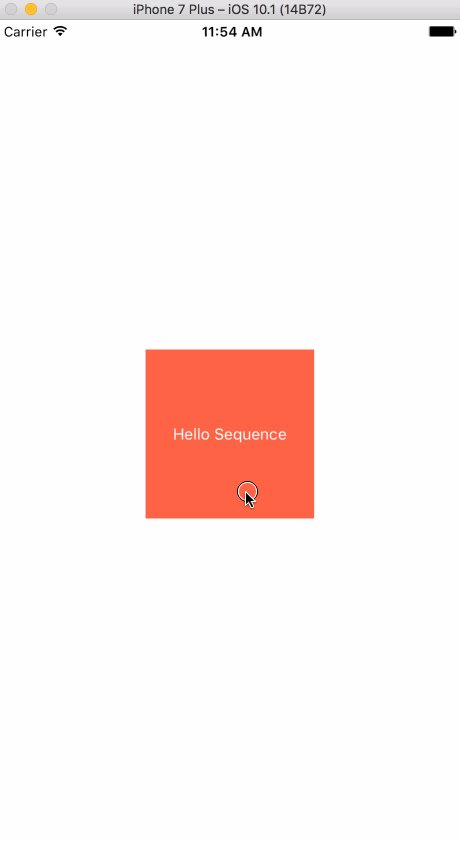
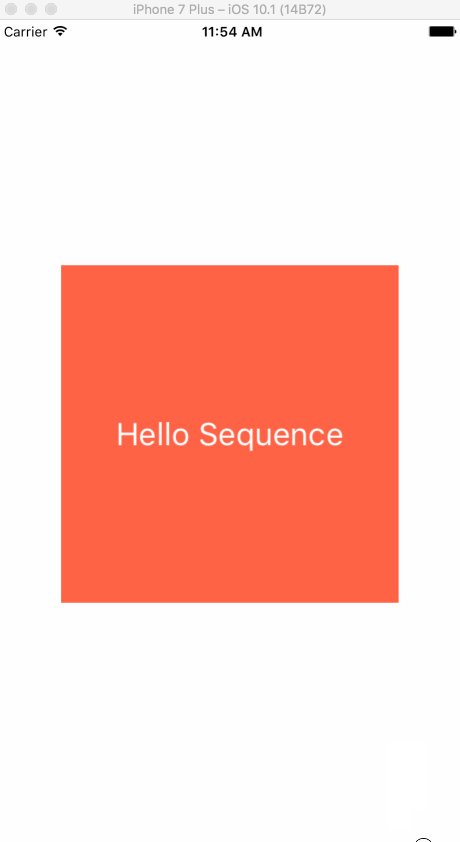
This is used to run a set of animations one after the other. Once an animation is finished the next one is run. So as we see here we run first a color animation, then we scale. Our start callback won't be run until they both finish, so in 800 milliseconds.
Animated.sequence([ Animated.timing(this.state.colorAnimation, { toValue: 1, duration: 500, }), Animated.timing(this.state.scaleAnimation, { toValue: 2, duration: 300, }), ]).start();

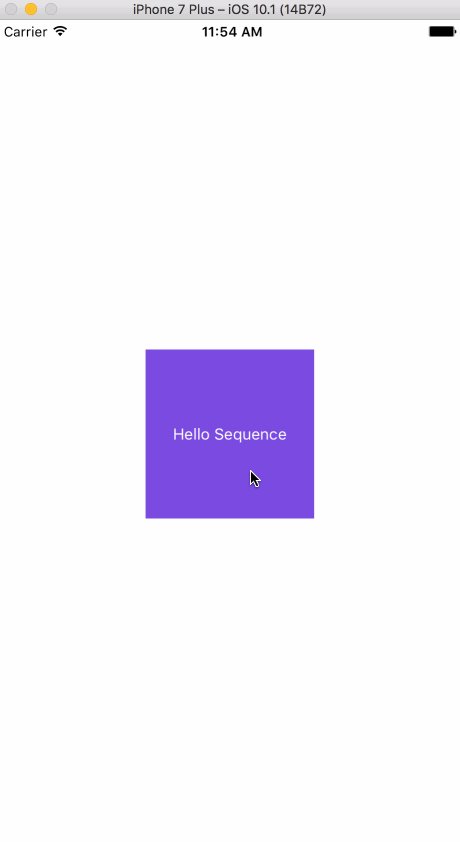
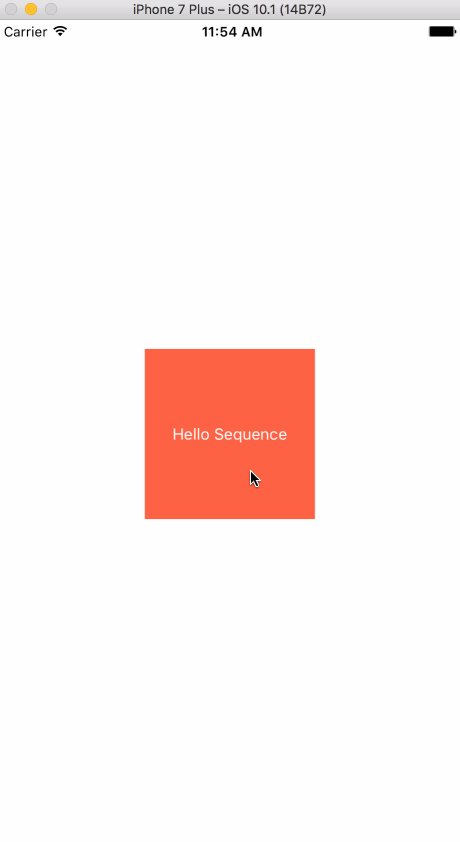
You can additionally animate the same animated values inside of sequences.
Animated.sequence([ Animated.timing(this.state.colorAnimation, { toValue: 1, duration: 500, }), Animated.timing(this.state.colorAnimation, { toValue: 0, duration: 500, }), Animated.timing(this.state.scaleAnimation, { toValue: 2, duration: 300, }), ]).start();